Table of contents
Table of contents
Whether you just founded a nonprofit or are in the midst of your next campaign launch, you need a website to amplify your message. In 2017, monthly online giving increased by 40%—meaning, you need an online presence to hit your campaign goal.
With that being said, if you've never taken part in a website redesign, the process can be intimidating. Fortunately, you don't need a degree in web development or graphic design to launch a nonprofit website design project. Many platforms, like Squarespace, Wordpress, and Wix, allow you to build a new website without knowing a line of code.
Below, we show you how to launch a nonprofit web design project, including how to begin, which tools to use, and which sections your site should include.
Step one: Set a goal for your nonprofit web design project 🎯
Contrary to popular belief, not every website is built with the same goal in mind. Therefore, before you hire a designer or start building out your wireframe, you need to ask yourself, "What do I want this website to accomplish?"
As a nonprofit organization, your website could come built with the following goals in mind:
1. Explain your need

If you're a relatively unknown organization, the purpose of your site could be to convince a new audience why you exist.
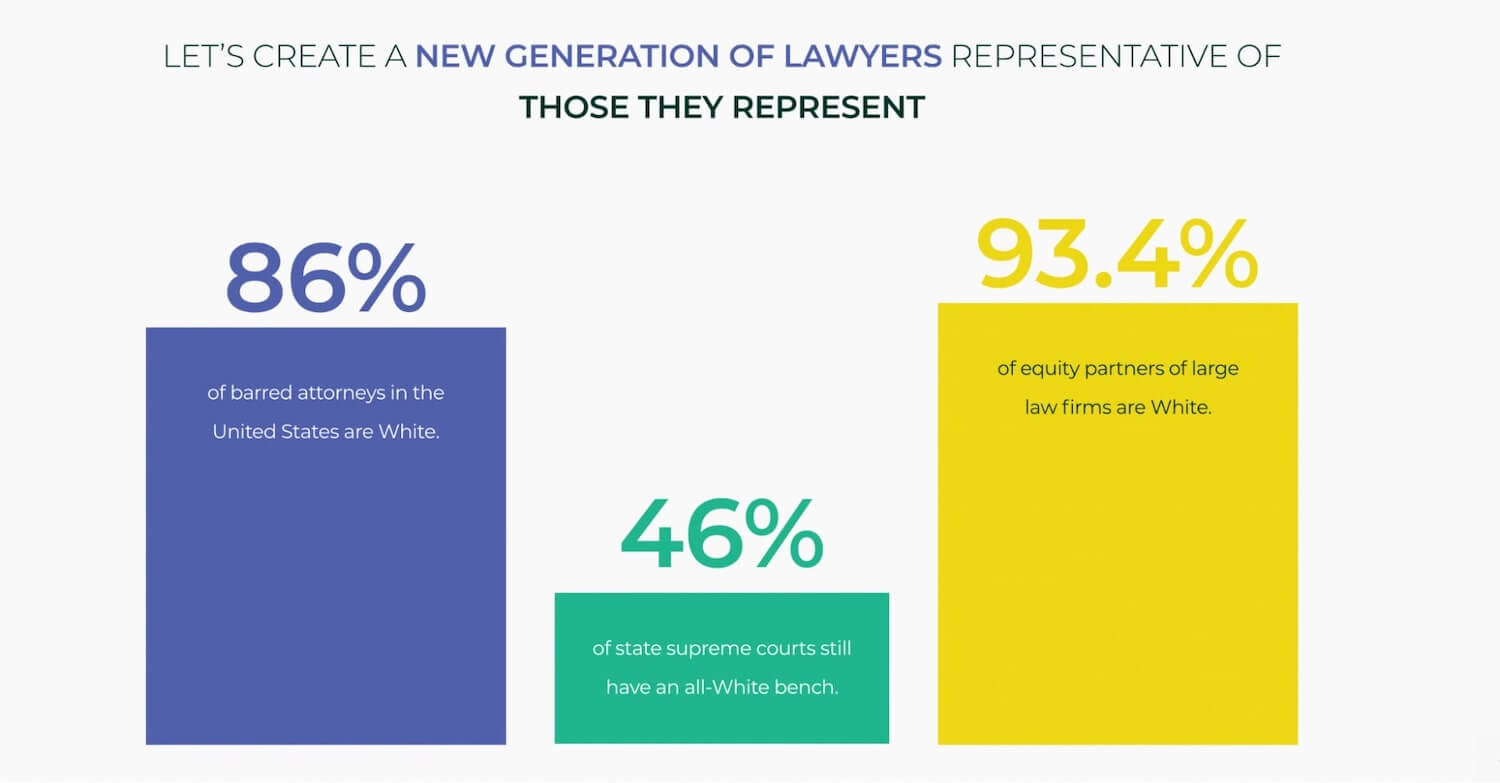
For example, The Playing Field Project, a nonprofit founded in 2019 in Washington, D.C., offers LSAT prep assistance to low-income people of color. Since the organization was created less than two years ago, they dedicate a large portion of their homepage to statistics, quotes, and other evidence explaining why there is a dire need for more diversity in the legal field.
2. Collect volunteer signups

As a nonprofit, you rely on a loyal base of passionate volunteers to get the job done. Therefore, you may want to dedicate a portion of your homepage—or even an entire web page—to collecting volunteer signups.
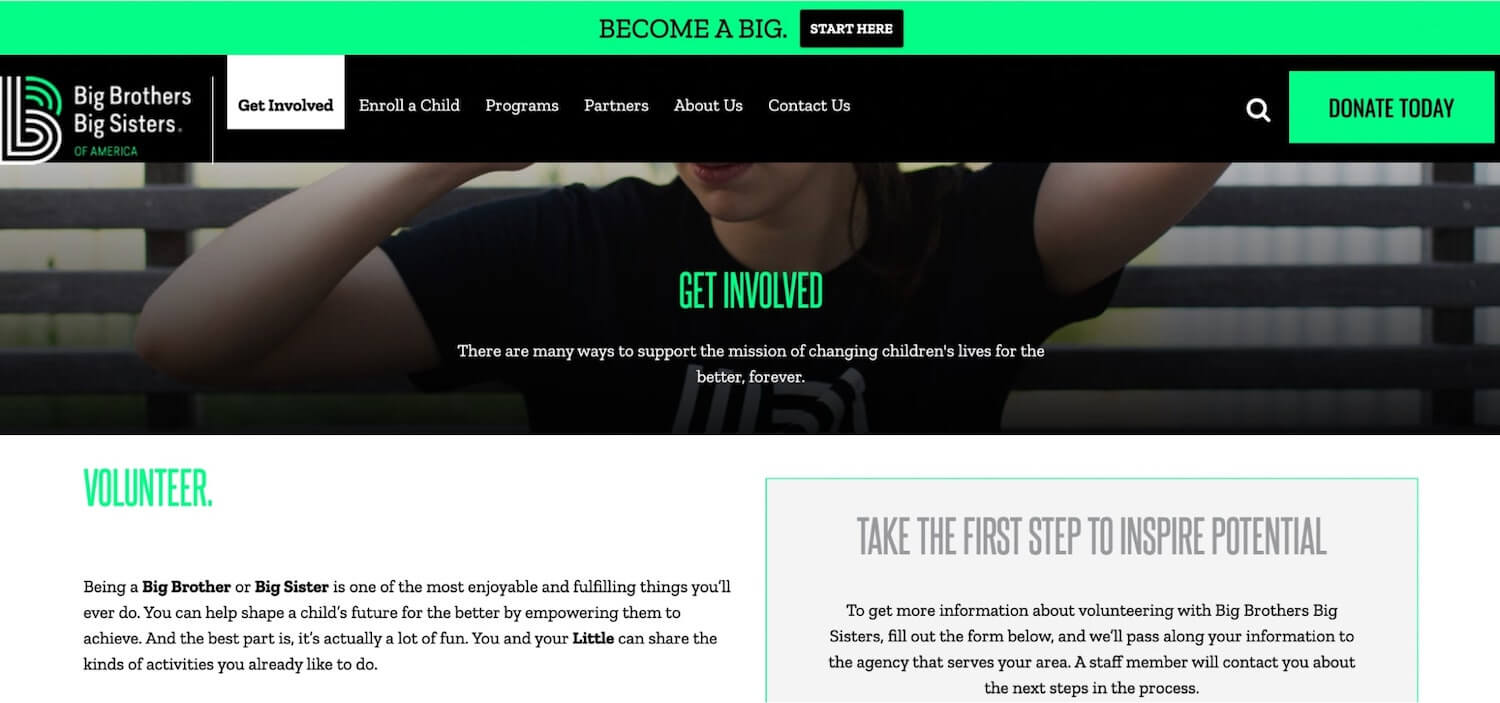
Big Brothers Big Sisters is an organization that partners teenagers and young adults with troubled youth. Their ability to serve more children within their program is 100% dependent on how many volunteers they have in their system. Therefore, they offer two CTA (call-to-action) buttons on their homepage, with one inviting individuals to donate and the other inviting them to sign up for the program. Plus, they have a "Get Involved" page explaining to readers how they can become a big brother or a big sister.
3. Collect donations

The nonprofit sector relies on donations to make strides toward their good cause. Therefore, making it easy for supporters to submit a monetary contribution should play a key role in your web presence.
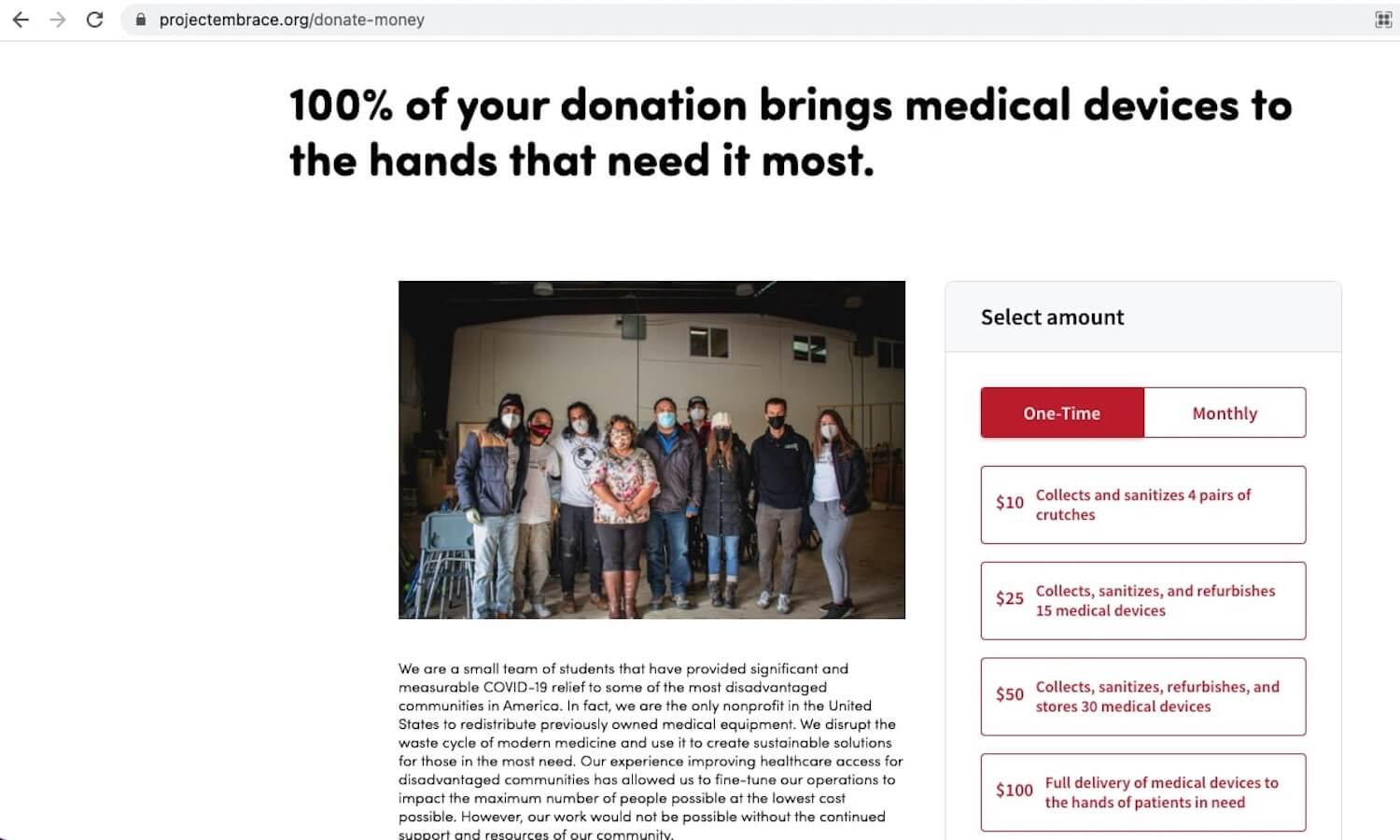
Project Embrace, which seeks to make healthcare services more accessible in low-resource communities, makes it incredibly easy for supporters to donate. Not only do they have a red “Donate” button quickly found in their top navigation, but their donate page allows their community to make one-time or recurring donations. Through an embedded Givebutter donate form, supporters can easily contribute to their cause.
Step two: Map out the sections of your nonprofit website 🗺
Once you determine your goal for your site, you need to lay out your content. Ask yourself: What message(s) will inspire website visitors to donate to, volunteer for, or understand the purpose of your organization?
Even grassroots nonprofits operating on a small budget can create an effective, interactive website—even if it's built as a single webpage.
If you're building your first site, consider including the sections listed below.
Pro tip: If you've never designed a website before, think of designing each page as writing a newspaper article. In an article, you include the most important information within the first paragraph, then include the nitty gritty details as you travel further down the article. To create a good user experience, do the same with each page—including big ideas in the first sections, then nitty gritty details further down the page.
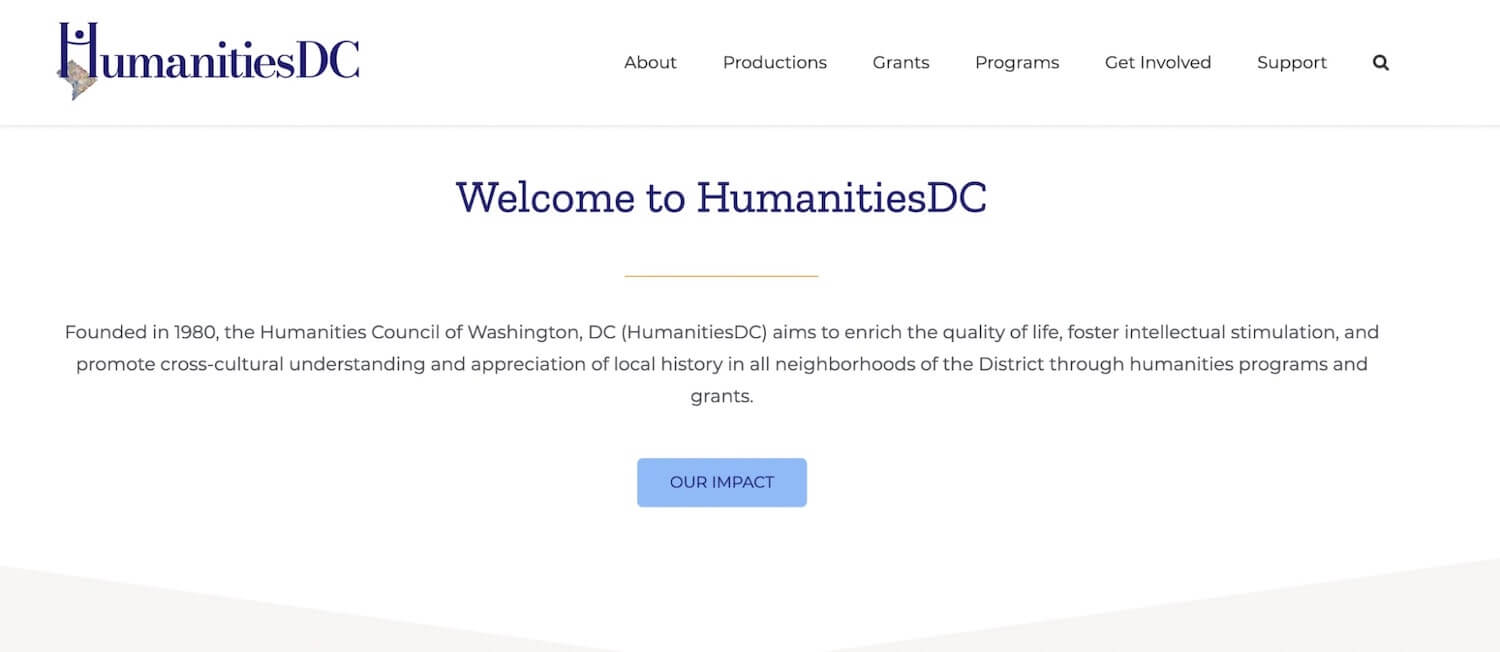
1. The hero section

The hero section of your site is "above the fold," or the first section people see when they arrive on your site. Include a bold header explaining your purpose (such as an abbreviated version of your mission) followed by 1–2 sentences sharing who you are and what you do. Here are a few tips:
- Include a donate button: Add a donate button right below the description of your organization, and accept a wide variety of payment options to make it as easy as possible.
- Embed a form: Divide your hero section into two columns, adding your description, organization name, and/or mission on the left, then embedding a donation form on the right.
- Add a header image or photo: Make your website more visually appealing by adding various design elements, such as a background photo or video.
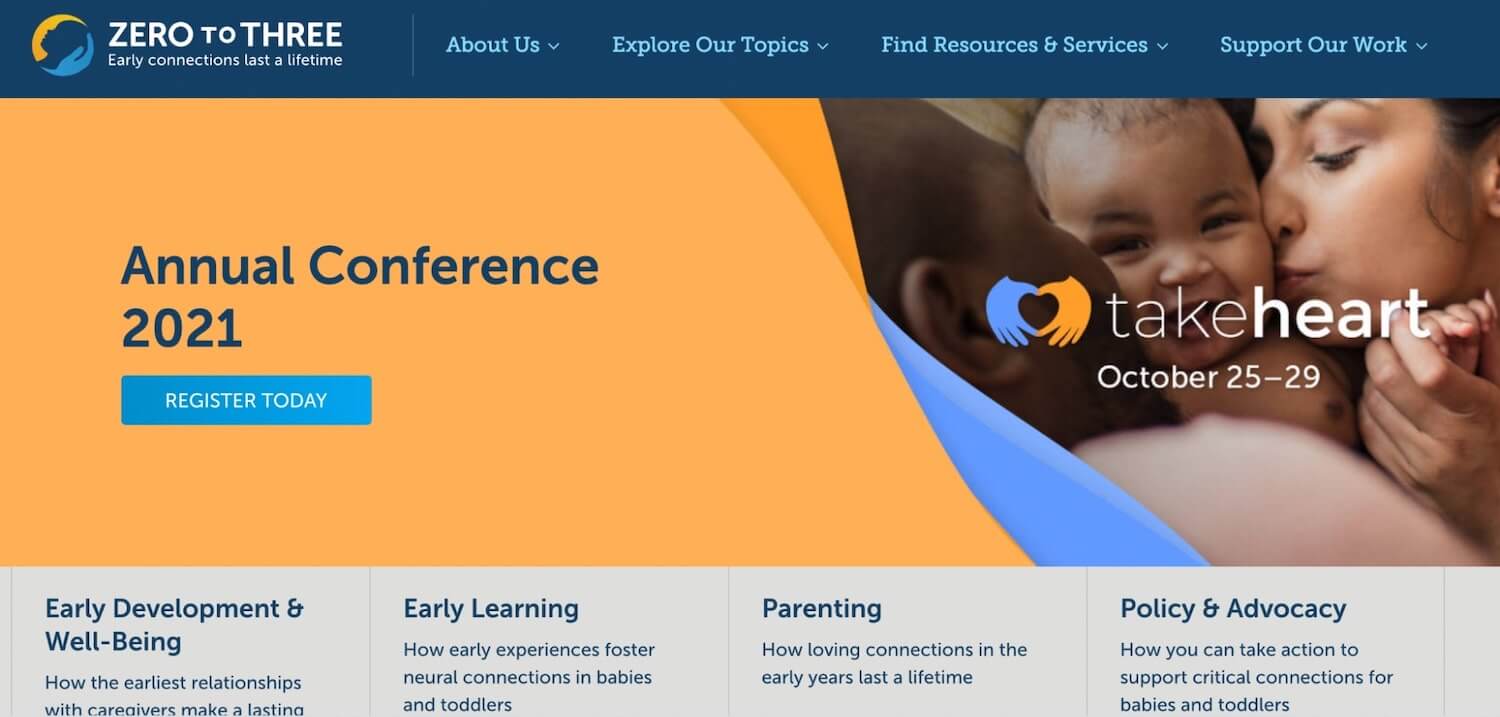
- Promote an event: If you have an upcoming event, be sure to dedicate prime real estate of your website to event registration. You can do this through a pop-up advertisement on your homepage, by using a carousel scroll functionality, or by simply swapping out your typical hero text to promote your event (see screenshot above).
2. Your about section

The second section of your nonprofit website should include a brief paragraph explaining what your organization does or how it came to be. Not only is this important for search engine optimization (SEO) but it helps viewers understand how you were founded, how many lives you've impacted, or which initiatives you're currently working on.
Consider adding the following functionality:
- Write your story: Include your organization's story to connect with the reader and increase online donations.
- Publish your goals: To keep readers updated on your current initiatives, add an eye-catching progress bar with your current campaign goal.
- Spark a sense of urgency: Are you at the peak of fundraising season, or do you have an event coming up? Create a sense of urgency by adding a countdown bar to your about section.
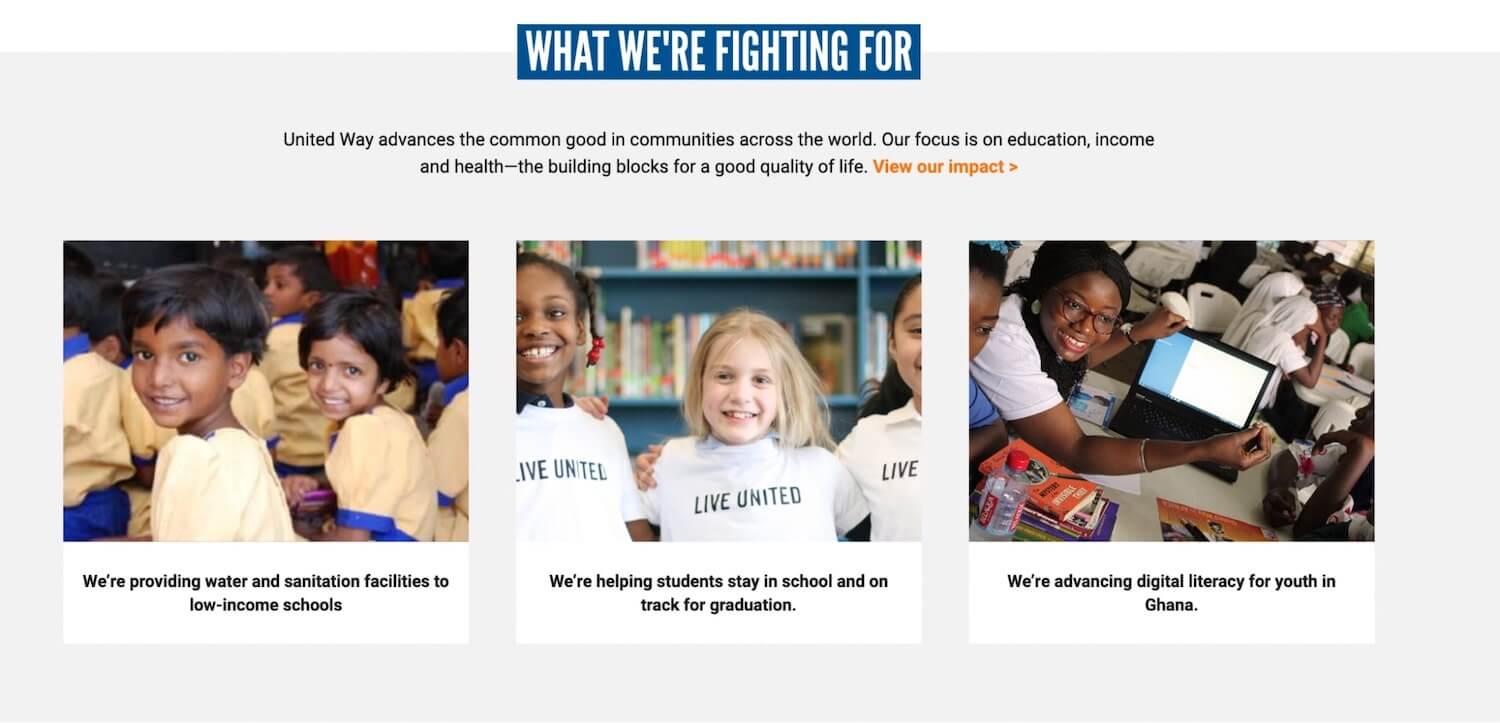
3. Ways to get involved

If you were designing a for-profit website, you might designate the third section to the services or products you offer. Since you're not advertising products for sale, use this section to advertise ways to get involved. Here are some ideas:
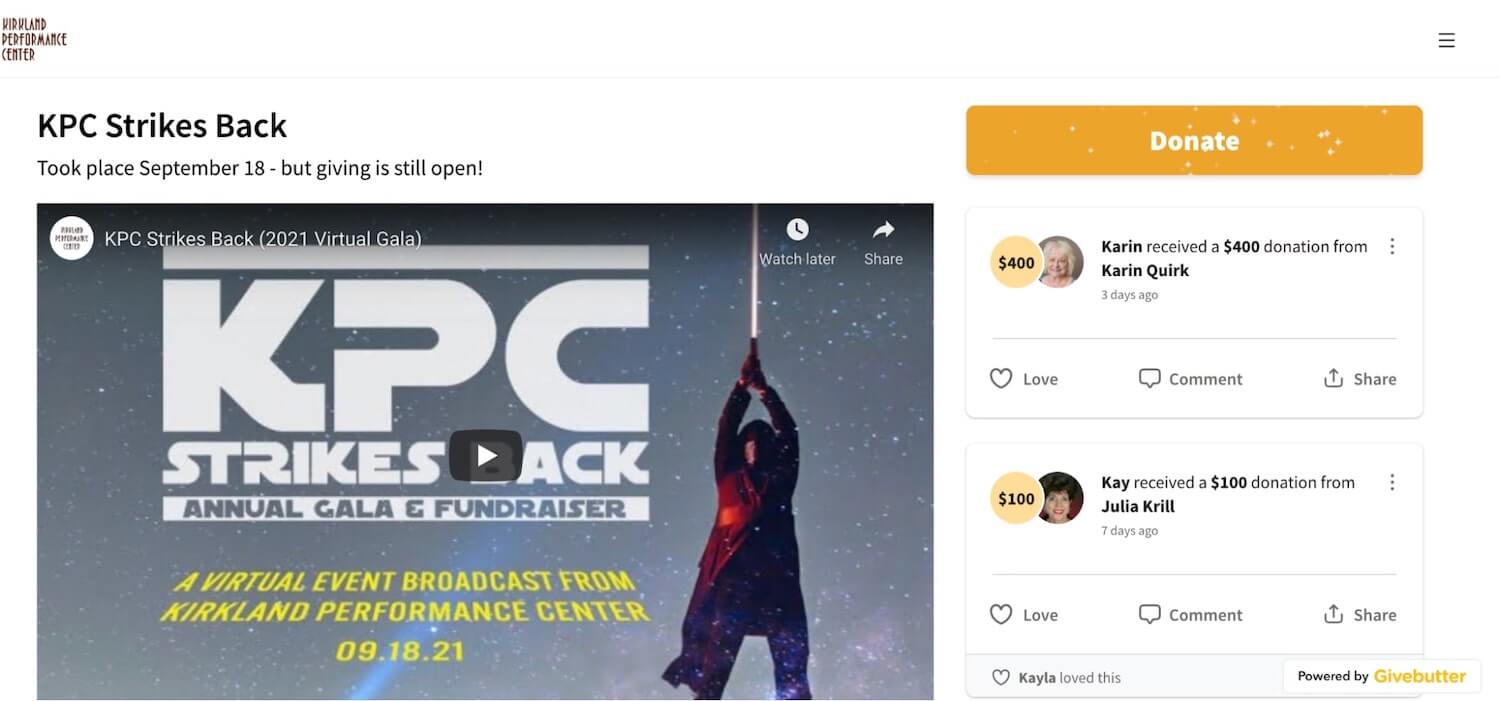
- Promote upcoming events: Create a list of upcoming in-person, virtual, or hybrid events.
- Encourage peer-to-peer online fundraising: Invite website visitors to join a team in order to increase donations.
- Invite people to make recurring donations: Invite readers to support your organization year-round through recurring donations.
- Add a supporter feed: Add a sidebar with an active supporter feed to encourage a sense of camaraderie amongst supporters.
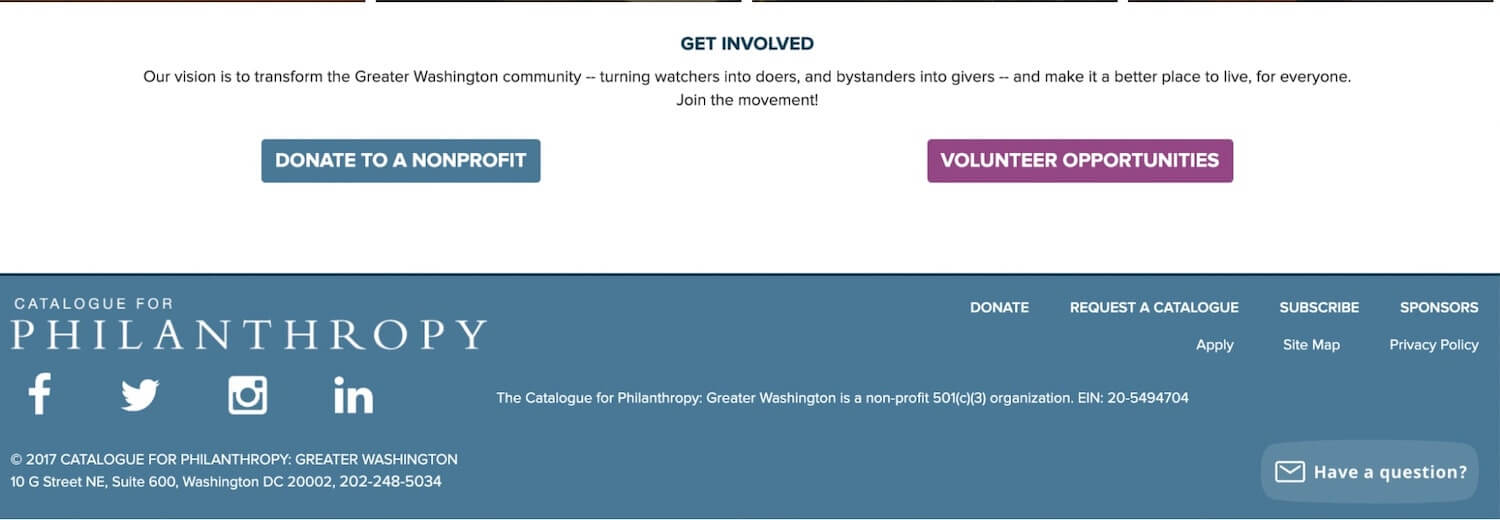
4. Final call to action

The final section of any new site should be a call to action. This is your last opportunity to encourage online giving through your site. Consider using the following tools:
- Add an email marketing signup: Encourage people to join your community by adding a signup form to your newsletter or using custom links to invite people to donate.
- Integrate with employer matching: Use a donate button with a Double the Donation integration to encourage corporate contributions.
- Encourage supporters to follow you on social: Add links or icons so potential donors can follow you on social media and stay up-to-date on upcoming events, campaigns, or milestones.
How Givebutter helps you build a nonprofit website without a line of code

Some of the best nonprofit websites aren’t custom-coded or built by an expensive web design firm.
Instead, the top nonprofit websites are the ones that simply offer a user-friendly experience and make it easy to get involved.
If you're not ready to splurge on a custom website, consider using the Givebutter website builder instead. With Givebutter, there's no website hosting, no need to download plugins, and no HTML—oh yeah, and it’s completely free. You can complete the design process in a single day, adding advanced functionality like videos, stories, supporter feeds, event registration, and other features to promote your cause. Plus, each high-quality site is optimized for mobile devices, can be branded to your fonts and color scheme, and offers easy templates to get started.
Ready to see how easy it is to build your organization's website on Givebutter? Launch your free account today to get started.









%20(1).png)






.png)


.png)





.svg)
.svg)
